Finished the SudokuGrid application
- 2 minutes read - 228 wordsI have finished my first program: SudokuGrid. Here’s what it looks like.

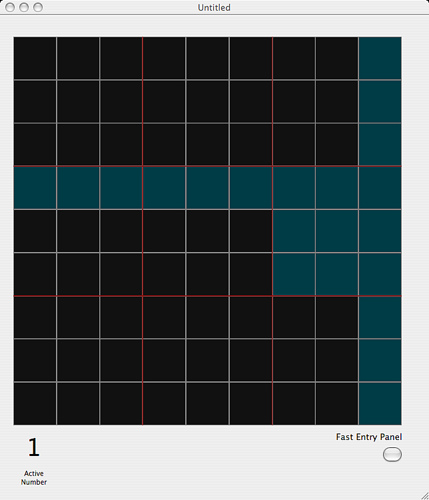
This is the starting grid. It’s blank here, but you can see the “alignment highlighter.” As those of you who work Sudokus (Sudokii?) know, you can’t have a conflict within the 3x3 grid, along the horizontal, or along the vertical. These guides help with that.
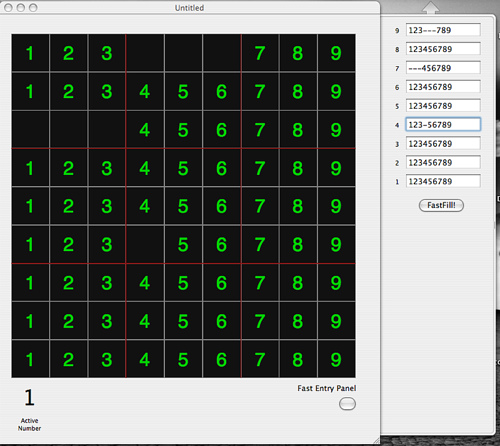
Now you might think that entering a “given” set of numbers would be a real pain, having to change the selection to 1-9, click in the cell, make the change, look at your source, etc. To this point I added the “fastFill” feature. By entering the numbers (and “-” for blanks) you can fill a grid quite quickly!

Naturally, after a first load you might want to save the original so that you can back up in case you go down a wrong path in working towards your solution!
For tiny errors you can, of course, this being Mac OSX the greatest OS and best programming environment around, use command-Z to go back before your latest change.
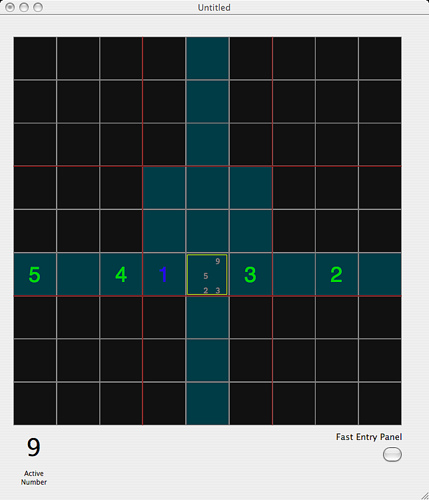
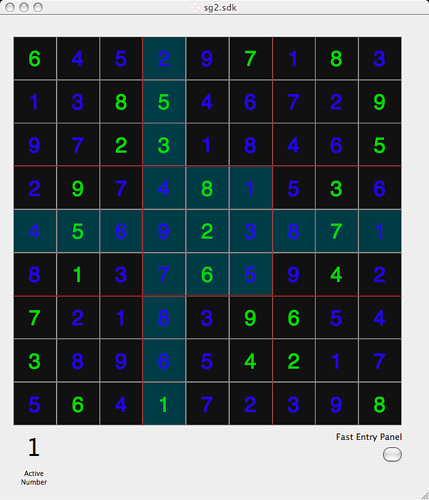
As you progress you can use “givens” (shown in green) “answered cells” (shown in blue) and pencil-marks to ultimately solve your grid.

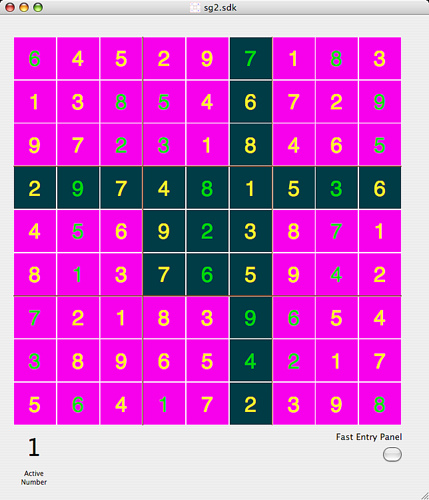
And a solved grid looks mighty fine in SudokuGrid!

Although you may not like my color scheme and may want to make your grid look absolutely atrocious. SudokuGrid supports such retina-scarring configurations: