A Simple Note Taking App in React
- One minute read - 145 wordsWhen I’m reading on my Kindle, I can export my notes to JSON using my Chrome Extension, AmaJSON. I love being able to share / search / re-use notes that I store in JSON (example).
But what if I’m reading a paper book? Writing JSON by hand is tedious. An application could help! But I don’t want to have to create a whole custom application with storage, hosting, etc. JavaScript and ReactJS to the rescue.
I made bn.stevengharms.com to help out.
It helps you build a valid JSON file that contains all your annotations. Use buttons to inject good chunks of JSON, fill them out, inject again.

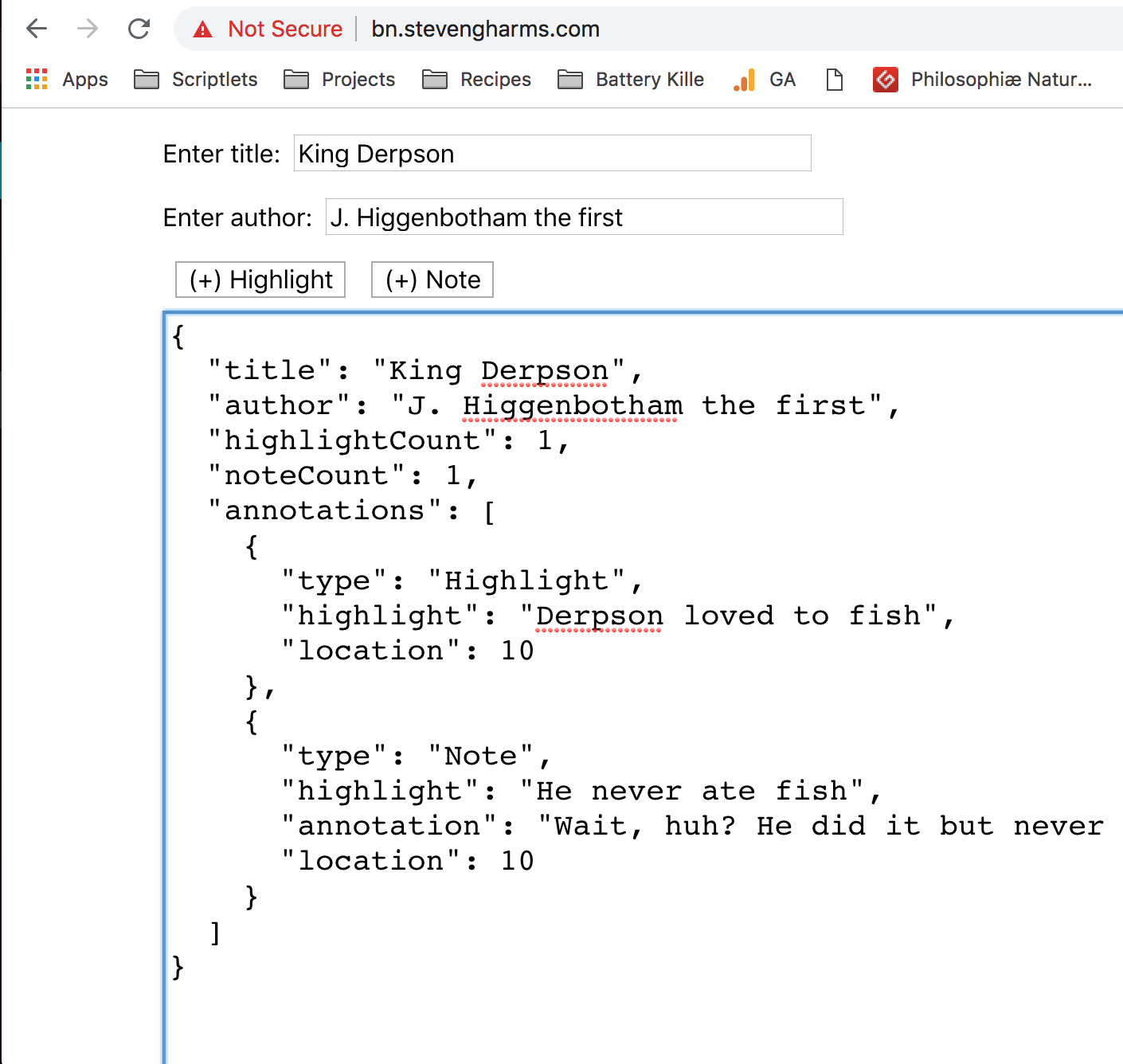
After injecting a Highlight and a Note
The app backs up your progress within your local browser so you won’t lose work if should accidentally refresh. It’s simple and lightweight and not supported, not tested, not anything special.