Guide to Developing Chrome Context-Menu Applications
- 2 minutes read - 303 wordsIntroduction
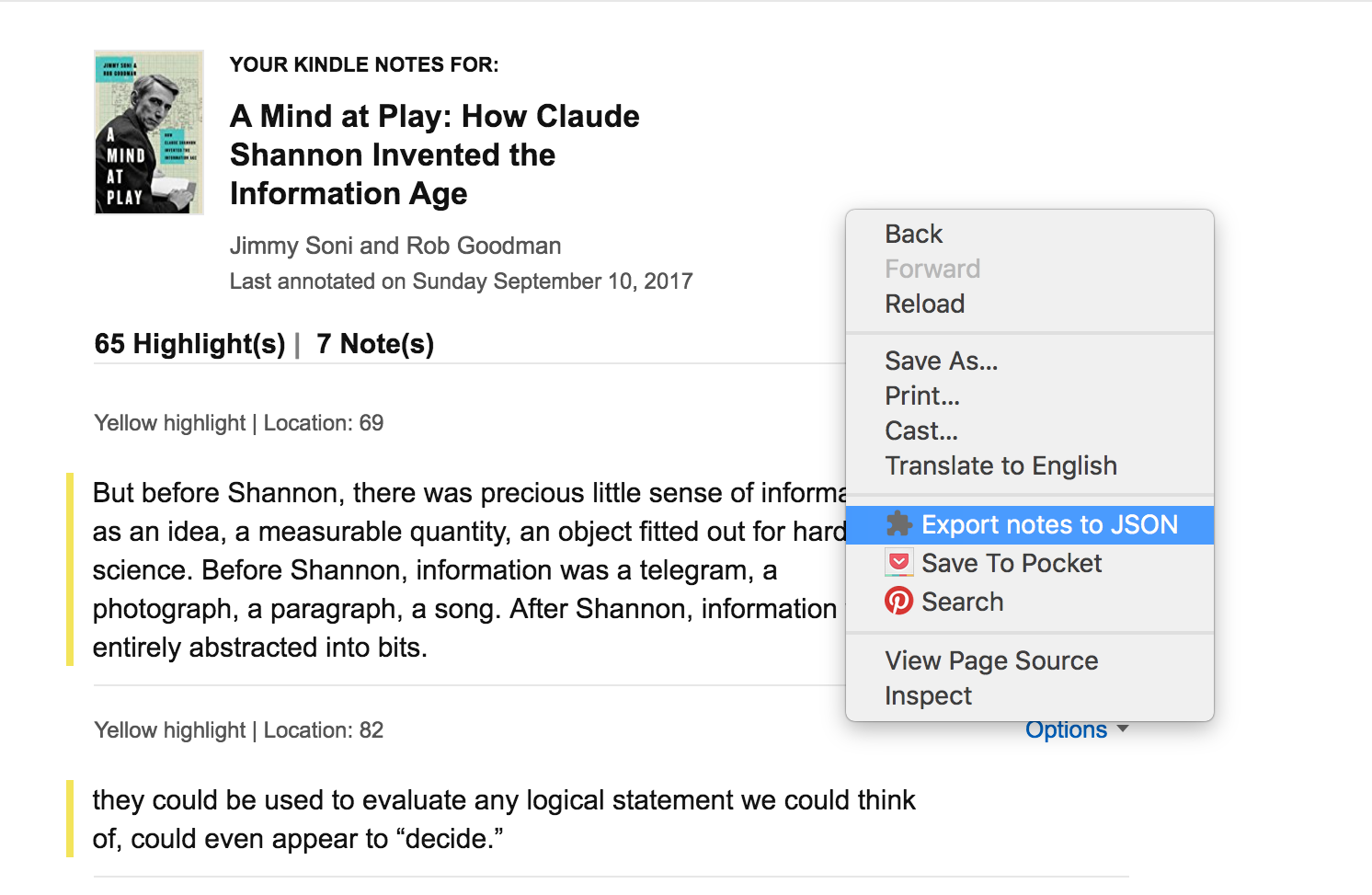
I recently shipped the amaJSON Chrome extension and I believe I’ve come up with an improved process for understanding how to build similar applications.
This tutorial will help you create a practical “context-menu” Event Page extension.

With Extensions, Google has delivered (yet) another astounding technical platform with superior reference documentation. Nevertheless this documentation leaves delivery practices beyond a trivial proof of concept hard to determine or worse leaves the guidance to — “look at these examples.” This guide fills in any gaps and attempts to move step-by-step.
For beginners to programming there’s also a meta-lesson in this post: how to approach programming to someone else’s API. I’ll describe my research methods and approach throughout the technical tutorial.
Background
JavaScript The reader is assumed to have proficiency with JavaScript and to have facility with core features / issues associated with the language particularly closures, callbacks, enclosed variables, and functions as first-class data. This tutorial will provide you opportunities to “put it on pause” and go learn about these concepts as well. So for those learning them, it provides practical applications.
Reading diff Output; git familiarity
Throughout this tutorial I’ll post code as diffs or make passing reference to
core git ideas (“branching” or “commits”). The ability to read a diff is
quite important so you can see what was removed and added. Knowledge of git,
while not strictly necessary to benefitting from this post will help
contextualize the “steps” and, hopefully, cast light on good developer practice
(or, at the very least, my practice!).
Code created in this tutorial can be found in the GitHub repository. Please report [bugs / issues / “didn’t work for me” there][issues].
Posts
- Requirements and Project Definition
- Parsing the Google Documentation
- Basic Page Action & Content Script
- Context Menu UI & Passing Canned Responses
- Canned Responses in LinkedIn